Build Apps with Low Code on a Single Platform

alesforce Platform includes low-code tools for interactive app development and automation, as well as new elastic computing, AI-driven data protection, identity management and DevOps capabilities to help teams drive business outcomes fast. This gives anyone — including business users, admins, designers and developers — the ability to build apps and processes using low code, all while enabling the highest levels of IT governance, scale and trust.
“The future of app development is low-code, where anyone can participate to solve any business problem,” said Patrick Stokes, Executive Vice President and General Manager of Platform, Salesforce. “The trusted, powerful Salesforce Platform makes it easier and faster for everyone to build apps and get back to growth.”
AWS and Salesforce Announce Expansive Partnership to Unify Developer Experiences

Organizations from around the world rely on Salesforce to manage their customer relationships and build new applications leveraging the Salesforce platform while using AWS for their compute, storage, and database needs along with AWS technologies like Amazon Connect (an omnichannel cloud contact center), Amazon Redshift (a fully managed, petabyte-scale data warehouse service in the cloud), and AWS Lambda (a serverless compute service that enables customers to run code without provisioning or managing servers). Previously, significant custom integration code was often required for customers that wanted to combine AWS and Salesforce capabilities for their applications. These new offerings will enable customers to use AWS and Salesforce services together seamlessly through new, unified platforms. The companies have also collaborated on new low-code tools to help customers innovate and build applications that connect data in real-time between Salesforce applications and AWS services.
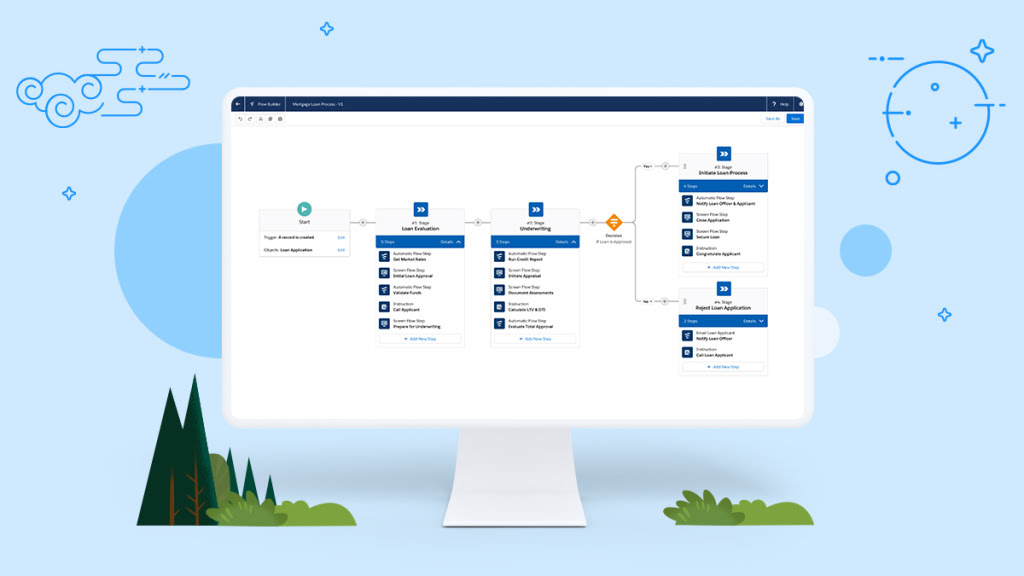
Introducing Dynamic Interactions, building connected experiences without code
Dynamic Interactions starts with developers who build the interactive components — basically, anything on a web page users can interact with, such as a list, a data entry form, a chart, or a map. Once created, IT users can dictate when components will react to different actions, such as when someone visiting the page clicks their mouse or presses specific buttons, and how the components interact with each other on a given page, all in the App Builder interface.

I am 12x Salesforce certified | Leader of New Delhi Salesforce Developer Group | Speaker | Blogger|





