
Dynamic Forms transform static data entry forms into intuitive experiences. With Dynamic Forms, every engagement is data-driven and responsive to user input in real-time.
As #AwesomeAdmins, we all know that one of the ways you deliver success is by building custom experiences for your users according to their ad-hoc needs. You can ensure that your users get the right information, in the right way, at the right time, with customized Lightning pages.
So, with Summer 20 Release, Salesforce provides an effective and efficient way to admins so that they get more flexibility to maintain pages. This is the most awaited and most highlighted feature of this release known as “Dynamic Forms” as a part of the #LowCodeLove initiative from Salesforce.
With Dynamic Forms, you can migrate the fields and sections from your page layout as individual components into the Lightning App Builder. Then, you can configure them just like the rest of the components on the page and provide the capabilities to admins to control the visibility on record pages without changing profile level permissions and the existing classic page layouts.
For now, this feature is still Non – GA Preview and you can start doing Hands-On with your sandbox and production environment once your org gets Salesforce’s Summer 20 release update. However, you can use this in your pre-release org. One more thing to be noted before we start with Dynamic forms that this feature is currently available for the Custom Objects only.
How Does Dynamic Forms Work?
With Dynamic Forms, fields and sections can be placed anywhere on the page to effectively structure and organize the information. Further, rules can be set to only show certain fields based on other field values, such as when a checkbox is selected or when a picklist has a certain value. Experiences can be personalized further by only showing data to people based on their role, location, or other identifying information.
Dynamic Forms work only on custom object record pages for now, and this feature is now available in non-GA preview. The support for standard objects is not currently available but it is in the roadmap for GA. Check out the Dynamic Forms release notes for more information.
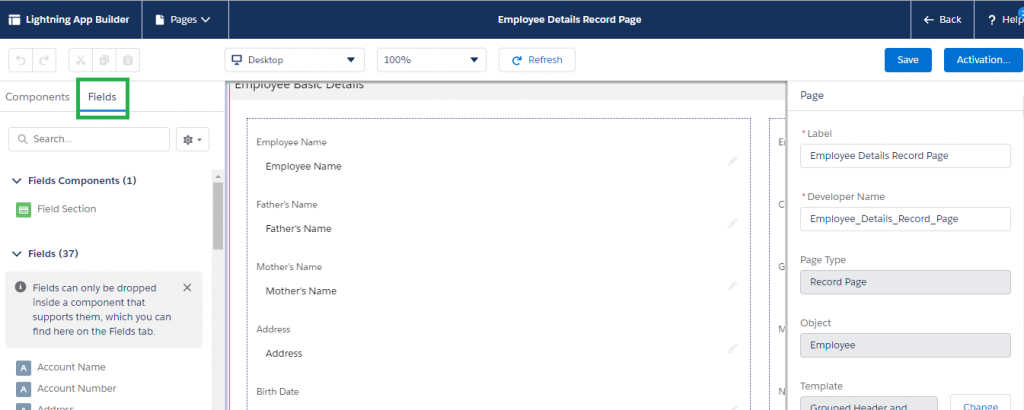
Dynamic Forms add some new features to the Lightning App Builder. You see a new Fields tab in the left-hand components pane. And, the Fields tab contains the fields associated with your custom object and a Field Section component.

There are two ways you can start using Dynamic Forms. For new record pages, after you create the page. You can immediately drag Field Section components and fields onto the page. The good thing is that Dynamic Forms are very flexible. You can rearrange, organize, and even place sections in tabs.
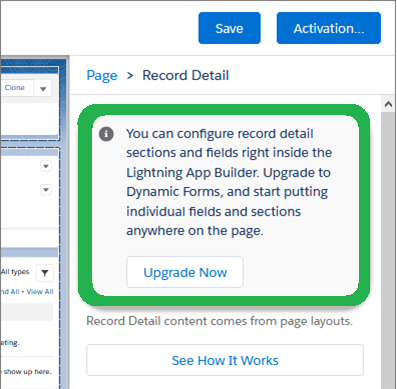
For existing record pages, you could start by dragging fields and sections, or you can directly open your page in the Lightning App Builder, click the Record Detail component, and you see a new area at the top of the Record Detail properties pane.

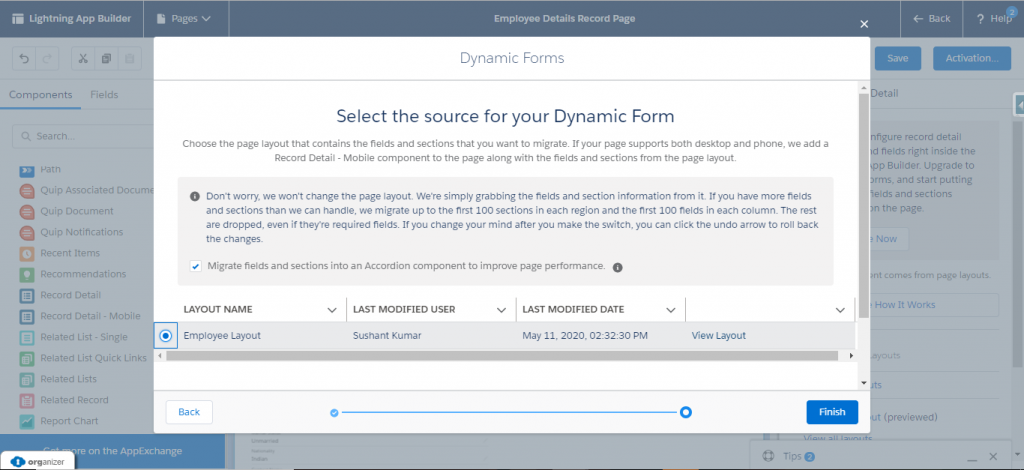
Click on “Upgrade Now” to start the Dynamic Forms migration wizard. Walkthrough the wizard and select which page layout has the fields that you want to migrate to the page.
The upgrade wizard takes the fields and sections from the existing page layout you choose and automatically adds them to your page. You just have to make a few clicks and you’re done. No need to drag all those fields manually.
As part of the migration process, the Record Detail component is removed from the page, leaving you with fields and sections that you can configure and place anywhere you like.

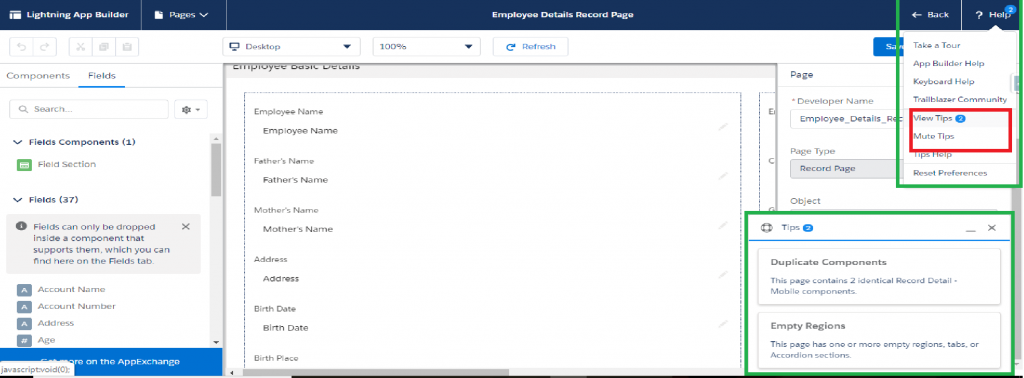
As you add, remove, and configure fields and sections, you’ll get help from new in-app tips, created exclusively for Dynamic Forms-driven pages.

Dynamic forms in Mobile devices
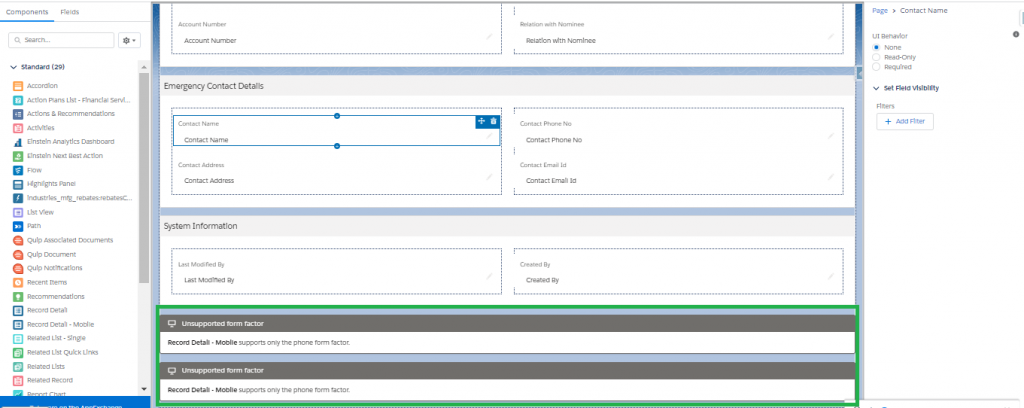
While this feature is not fully supported for mobile users yet, there is a new Record Detail – Mobile component that will display the fields in the mobile form factor. Salesforce added a new Record Detail – Mobile component so that your mobile users can still have access to the record detail information on pages that are upgraded with the new Dynamic Forms. This new component is available on pages that support both the desktop and phone form factors.
The Record Detail – Mobile component contains fields from the existing Record Detail component into a mobile-only container. So, pages that support both desktop and phone, desktop users see Field Section components, and mobile users see the Record Detail – Mobile component.

Business Use Case:
There is a requirement for creating Record Page to show details of existing Employees in a company. This new Record Page consists of 3 different sections like Employee-details, Employee Salary Structure Section, Other Information Section.
We have some additional requirements:
- Employee “Skills” field will be shown only if it is not blank.
- If the “Previous Medical History” checkbox field is checked then the “Previous Medical History Details” field will be visible on the field and it should be required, and it will be hidden from the Record Detail page.
- Employee Confidential Details and Bank Account Details Section will be shown to the users having the “Solution Manager” profile assigned to them. (We are assuming this profile has belonged to the H.R Team only). So as per our user case, these sections will only be visible to the HR Team.
So here is the time, now let’s get the job done…
- Create an object Employee.
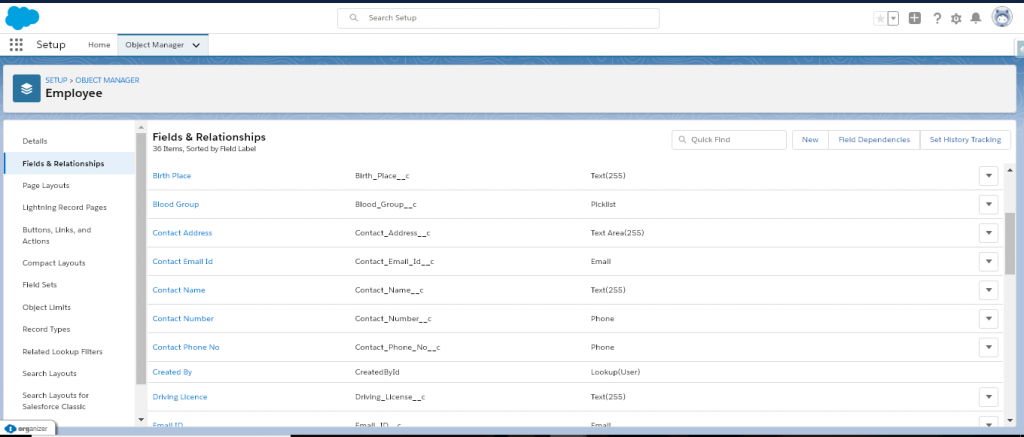
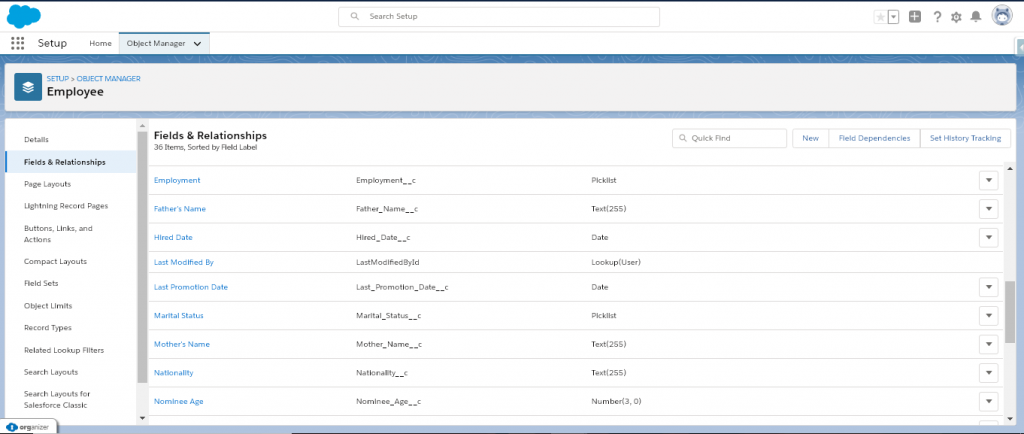
- Create all the required fields as per your use case. I have created all the below fields in Employee object.


- Now create a Tab so that we can create Records for this Object.
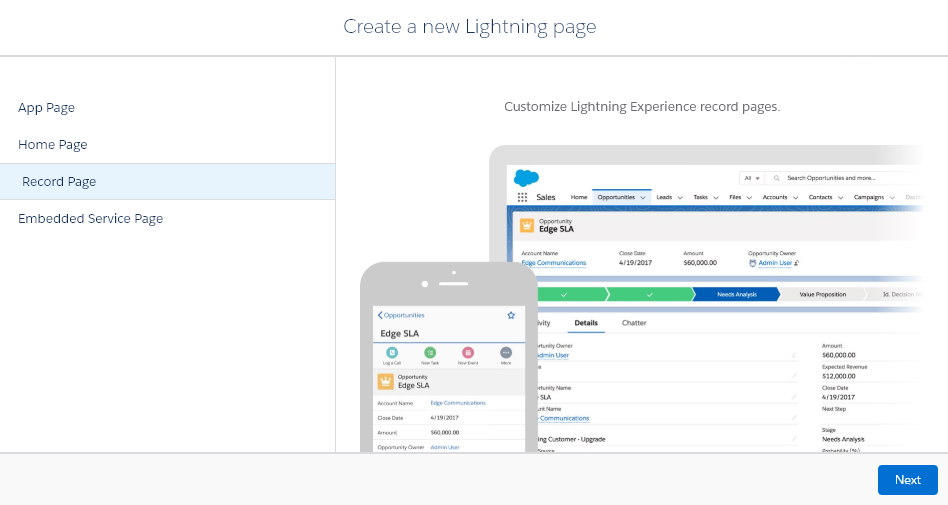
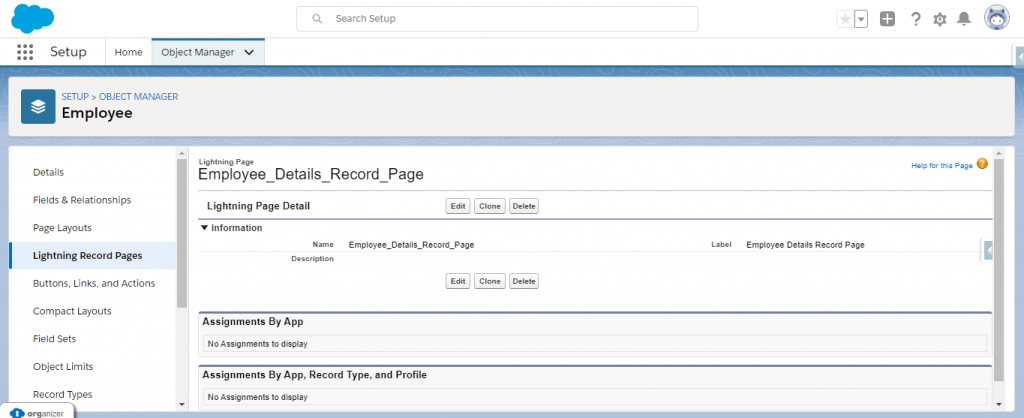
- Now we will create a Lightning Record Page by clicking Lightning Record Pages option available in the left side bar in the above snapshot.
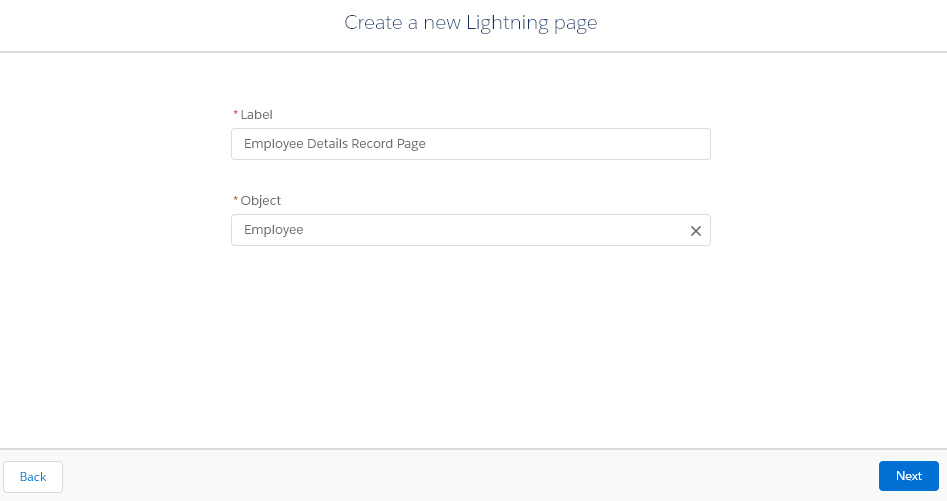
- Click on New and Select Record Page. Give Label and Object and click on Next.


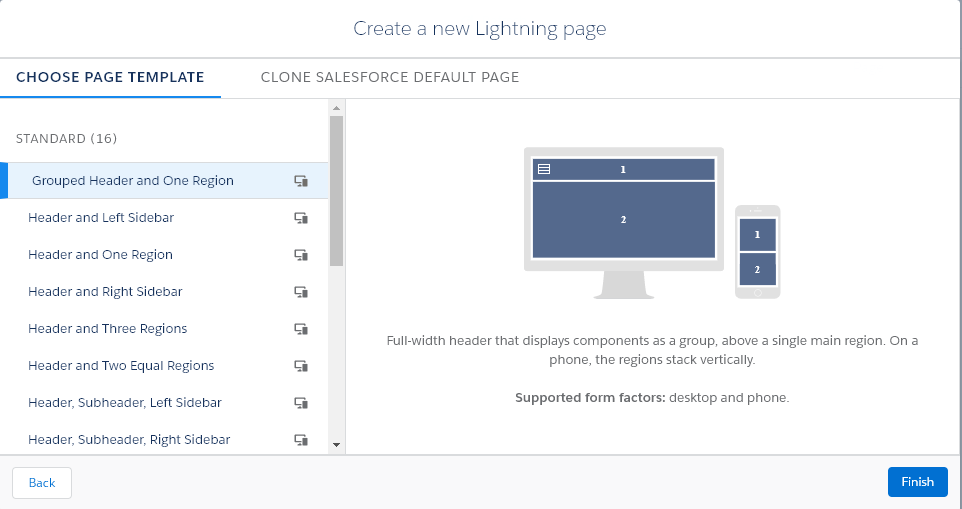
Select a Template and click on Next.


Now let’s start with the actual implementation.
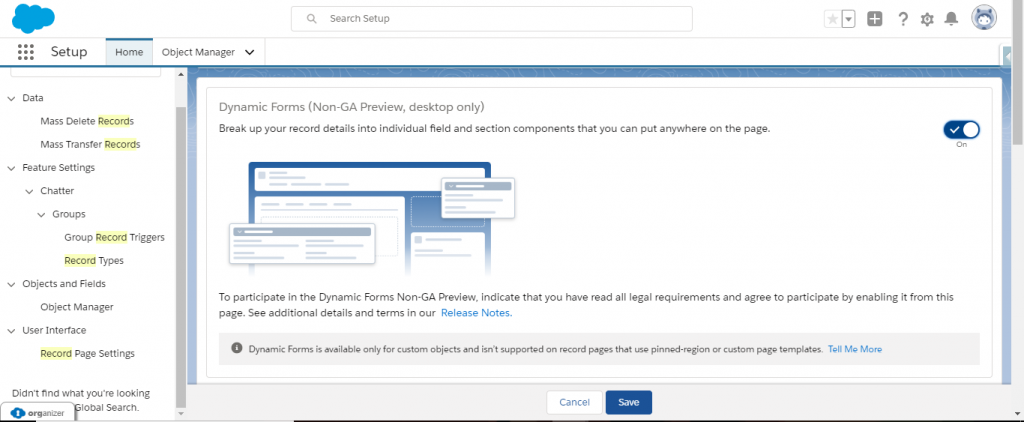
Firstly, we will enable this Setting of Dynamic form in our Org. Go to Set up under User Interface, you will find Record page Settings.
Click on the Record page Setting and Turn it ON for your Org. Do give a read for all the Agreement Notes, before turning it on. I have already turned it on, so it is showing ON in the screenshot.

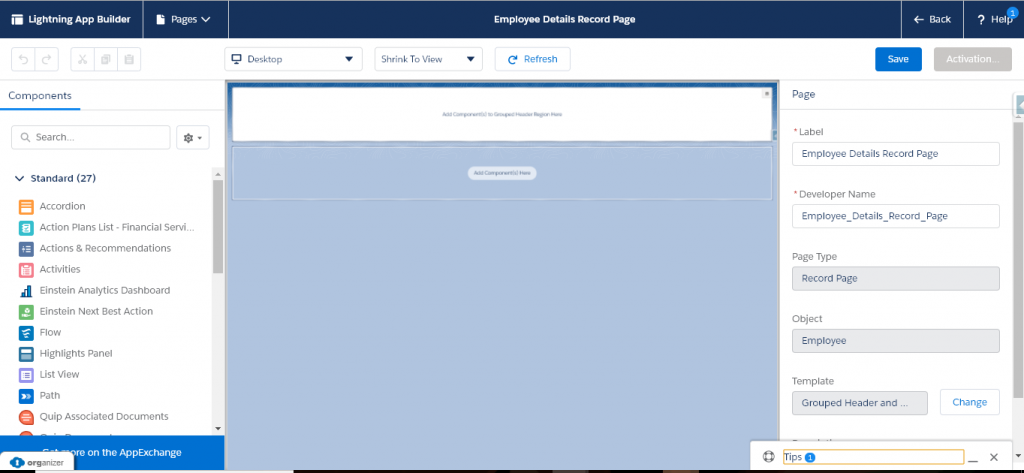
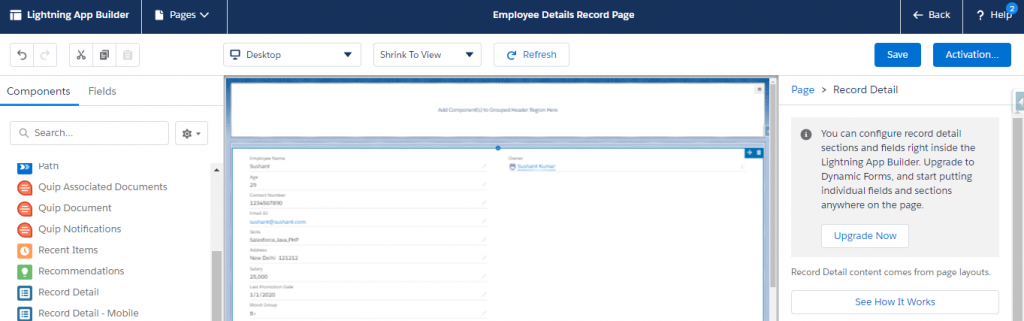
Once this is done we will move back to our Lightning Record page that we created and click edit then after add Record Detail to our Record page.

Once you add record detail component on the page, you will be able to see upgrade now section in the right-hand side.

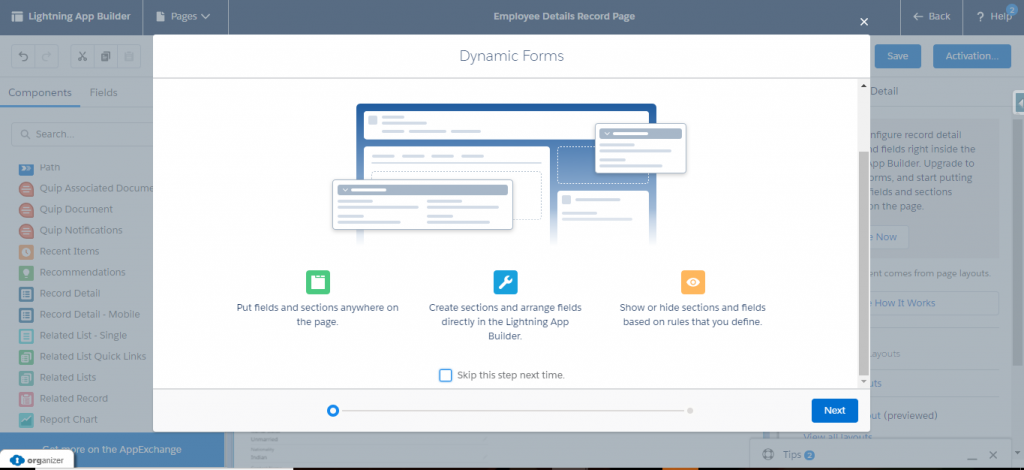
Click on the upgrade now and a pop up appears for Dynamic Form click on Next and select the record page that appears and click on Finish. Awesome!! your record page is now converted to Dynamic Forms.



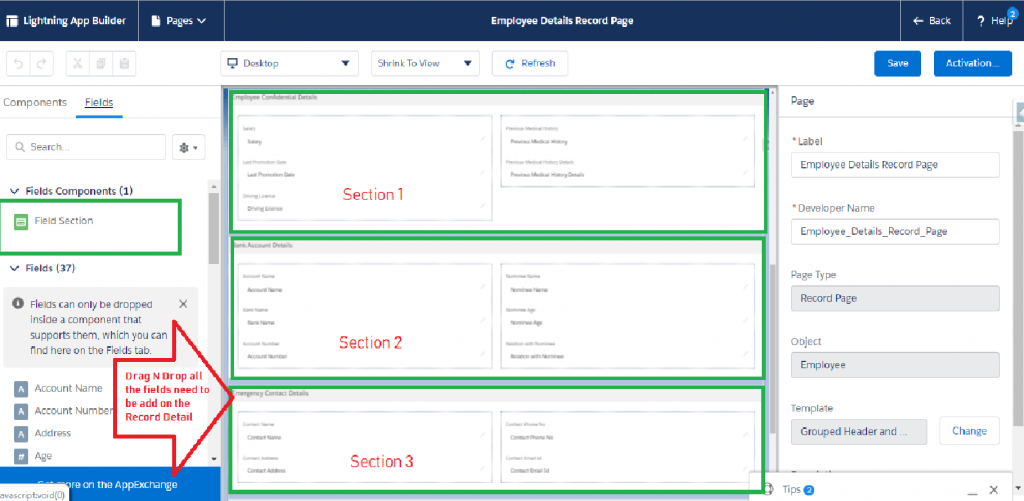
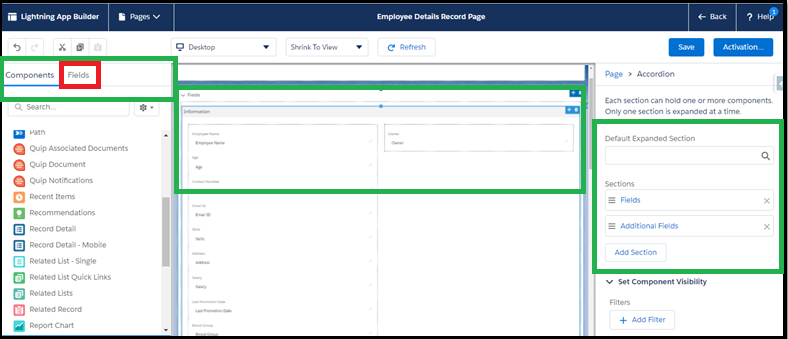
As you can see the above screenshot, I have highlighted few sections. Let’s see what they are, one by one.
- Right side top shows the fields of this object.
- Center shows the Form itself.
- Left side shows the section to control the component visibility by adding custom filters
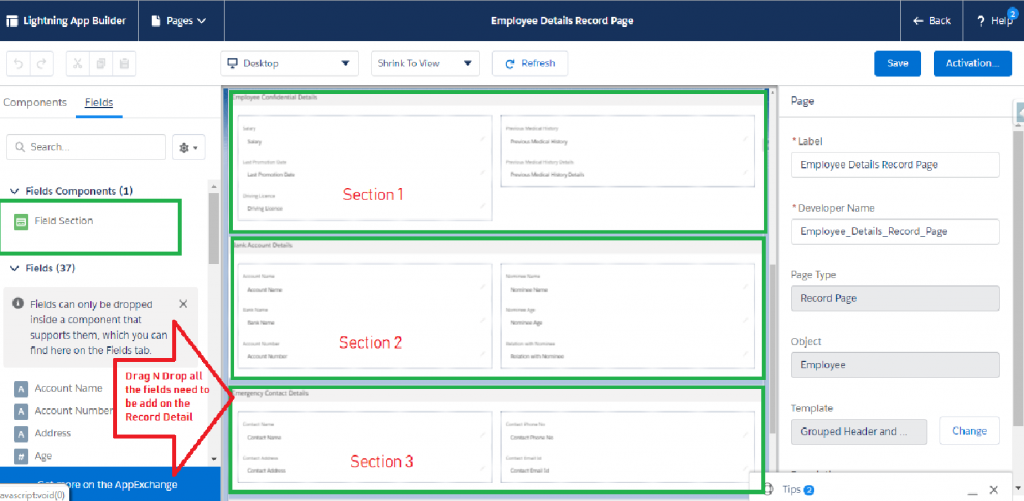
Now I have configured the page by adding section and dropping the fields.

Now the first section of requirement is completed that we need to make a form with all the required sections such as Employee Basic Details, Employee Confidential Detail, Employee Bank Account Details, Emergency Contact Details, etc.
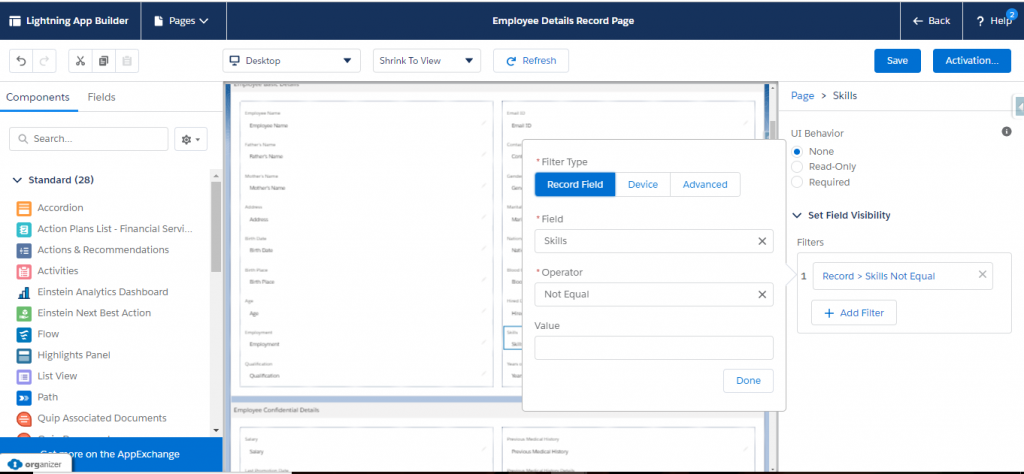
Now Let’s make changes to Skills Field and control its visibility to fulfill our first requirement. Click on the Skills Field and Check if this is not equal to null in the way shown in Screenshot.

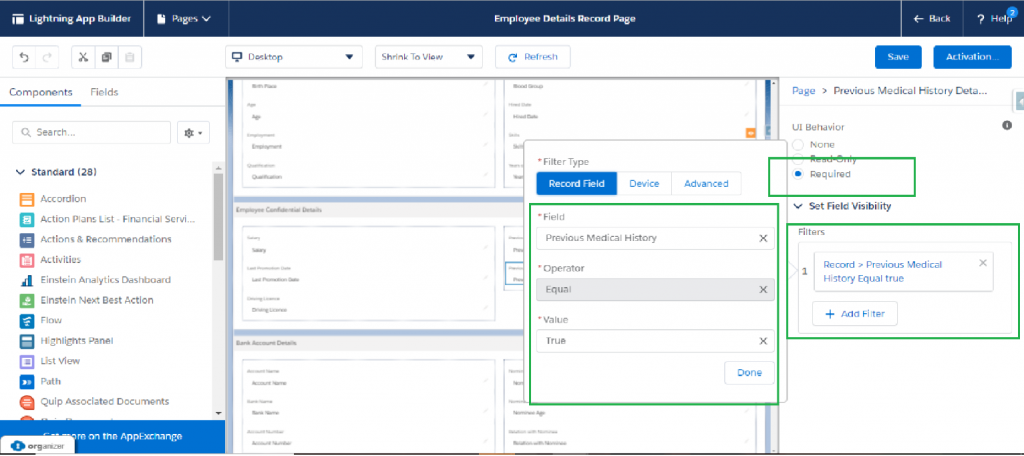
For our second requirement, click on Previous Medical History Details Field and then go to Set Field Visibility section to control its visibility and add the filter as given below. Don’t forget to make this field as required in case Previous Medical History checkbox field is checked.

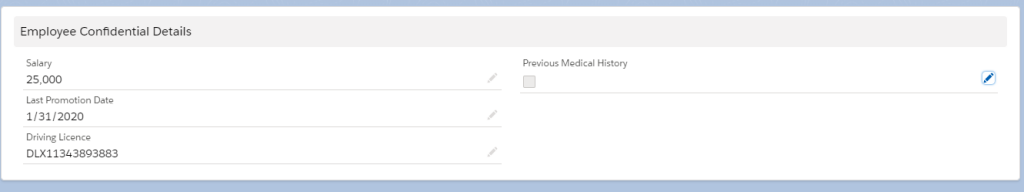
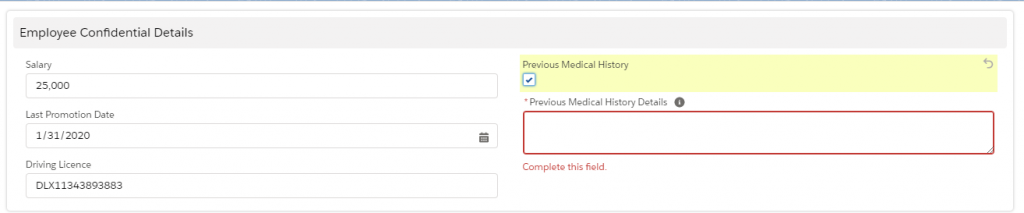
Here is the output of the above implementation we have done for the Previous Medical History Details Field. When the Previous Medical History checkbox field is checked then only the Previous Medical History Details field will be visible on the record page as a required field else it will not be shown on the UI.


Coming to the last requirement that Employee Confidential Details and Bank Account Details Section will be visible to the HR Team (with profile as Solution Manager) only.
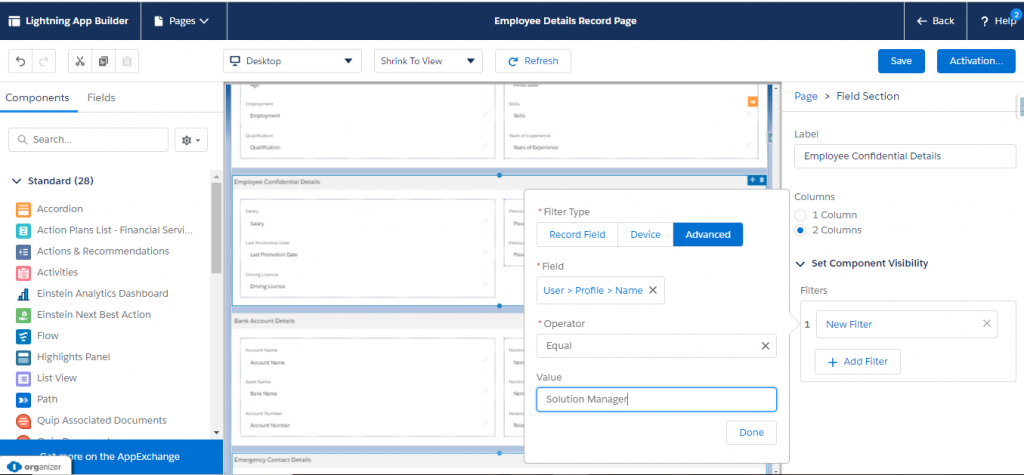
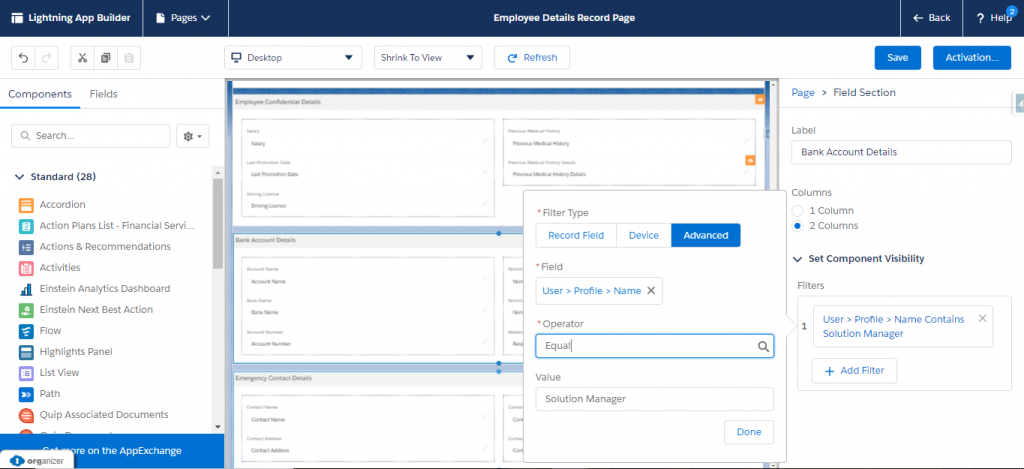
Click on the top of Employee Confidential Details section go to set component visibility and click on advanced and choose user and its profile name field and after choosing the field give its value as Solution Manager.
We need to perform the same steps mentioned above for the Bank Account Details Section as well.


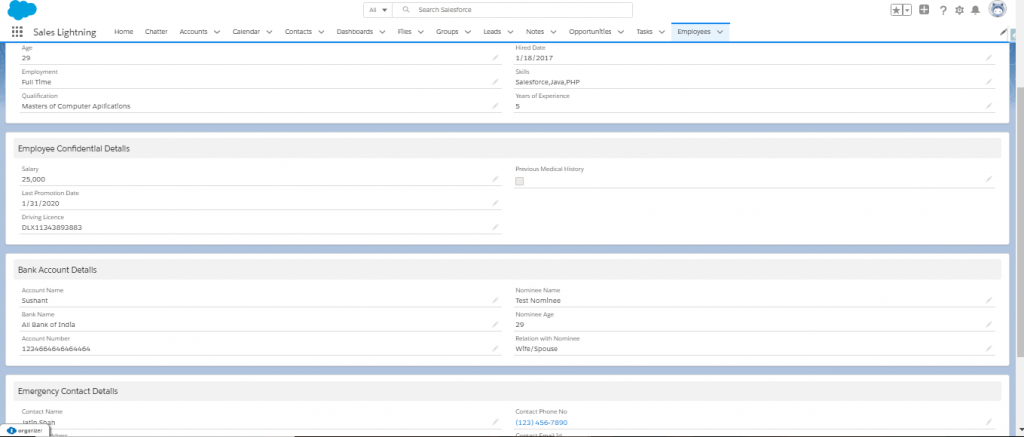
So, our Configuration is complete. We will click on Save and Activate the record page and we are Ready to Test the Output. As you can see here, Employee Confidential Details and Bank Account Details are visible here because I am logged in with Solution Manager ‘s Profile now.

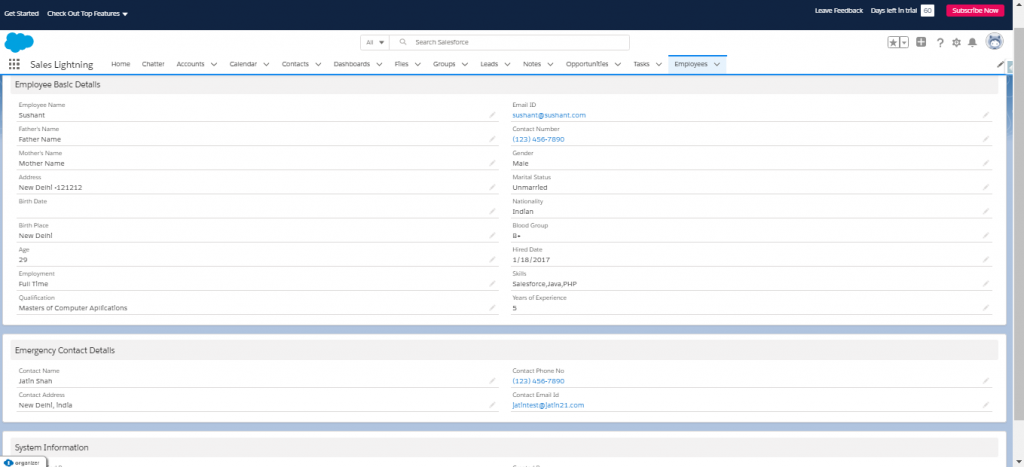
And if any user having the Profile other than Solution Manager then they are not able to see Employee Confidential Details and Bank Account Details as shown below.

This is how we are able to solve the whole business use case. You can even try and explore it more. Please try this in your Pre-Release org .
You can also explore the below resources to know more about Dynamic forms!!
References:
- Learn More About Lightning App Builder
- Dynamic Forms- Join the Trailblazer community for #LowCodeLove Innovations
- ‘ Be an Innovator Quest for Dynamic Forms ‘
- Download Low Code Love Playbook
- Summer’ 20 Release Notes for Dynamic Forms (Non-GA Preview)
- New Low-Code Innovations for Building the Apps You Need, Fast
Hope you found this blog helpful. Any feedback is highly appreciated. More discussions, More Ideas. Thank you, Everyone!!
Cheers & Happy Trailblazing!!

Salesforce Lightning Champion
3X Salesforce Certified
Copado Certified Administrator
2X Trailhead Ranger
#ImpactSalesforceSaturday




